Как известно, есть множество способов сделать сайт в Интернете: использование шаблонов и тем, установка различных движков на сайт, создание html сайтов, php программирование и т.д. Сегодня пойдет речь о создании html сайта. Именно на этом основано всё остальное.
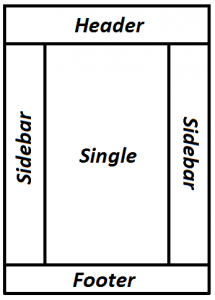
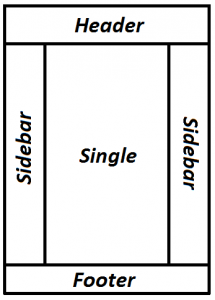
Для начала, давайте посмотрим на общую схему сайта:

Header - шапка сайта (верхняя часть сайта). В основном здесь располагается заголовок, горизонтальное меню сайта и какой-нибудь рисунок.
Sidebar - боковая колонка. Колонок на сайте можно сделать множество. А можно и не делать, если это сайт-визитка или одностраничник. Разместить можно всё, что угодно (календарь, вертикальное меню, приложения, баннера, рекламу и пр.)
Single - основной текст статьи (с пер. от англ. "Запись").
Footer - подвал (нижняя часть сайта). Сюда размещается информация о компании, названии сайта, год создания, меню, счетчики и др.
Создать такую структуру очень просто. Например, используя стили сайта (через div), или используя таблицы. Давайте воспользуемся вторым методом и создадим простенький сайт.
Для начала откроем "Блокнот" и пропишем следующие теги:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Между тегами title необходимо написать название сайта. Теги head предназначены только для объявления и подключения различных модулей, а теги body - для отображения содержимого на сайте.
Давайте попробуем сделать таблицу и выравним её по середине. Для этого нужно заключить теги таблицы между внутри body. Для объявления таблицы используются теги table. Для создания новой строки - tr, а для создания колонок в таблице - td. Тогда, чтобы сделать таблицу, необходимо прописать следующий код:
<table>
<tr>
<td></td>
</tr>
</table>
Текст в таблице, соответственно, заключается внутри тегов td.
Однако, таблица расположилась в левой части экрана, а нужно - по середине. Для этого в теге table (сразу после слова table) прописываем align="center". Чтобы установить размер таблицы (ширину), необходимо там же прописать width="800", а чтобы убрать границы таблицы, задаем ширину границ, равную 0: border="0". Получился такой код таблицы:
<table width="800" border="0" align="center">
<tr>
<td>Текст сайта</td>
</tr>
</table>
Чтобы текст выравнить по-вертикали, необходимо в теге td прописать valign="top":
<td valign="top">Текст сайта</td>
Теперь таким же образом создадим общую структуру сайта.
Согласно картинке выше, есть одна большая таблица, расположенная по середине, и имеющая три строки. В первой строке размещается шапка сайта. Во второй строке находится еще одна таблица, содержащая три столбца и одну строку. А в третье строке будет находится подвал сайта.
Тогда полный код сайта выглядит приблизительно так:
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<table width="800" border="0" align="center">
<tr>
<td><div align="center">Header</div></td>
</tr>
<tr>
<td><table width="800" border="0">
<tr>
<td valign="top" width="170px"><p>Sidebar1</td>
<td valign="top" width="auto">Single</td>
<td valign="top" width="170px">Sidebar2</td>
</tr>
</table></td>
</tr>
<tr>
<td align="center">footer</td>
</tr>
</table>
</body>
</html>
Опубликовано: 2014-05-02 05:56:22